Diagram Tools
I love that diagrams can make difficult concepts intuitive. Here are some of my favorite diagram tools. When possible, I prefer open source tools and text -> image diagram makers.
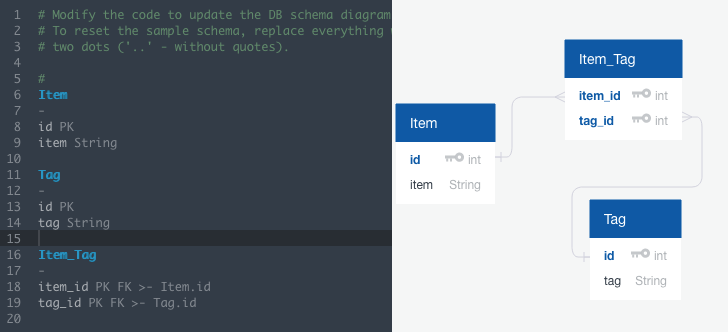
Quick Database Diagrams
Quick Database Diagrams lets you quickly prototype schemas for SQL databases. It's really helped me out at times.

Similar apps include dbdiagrams.io and drawDB.
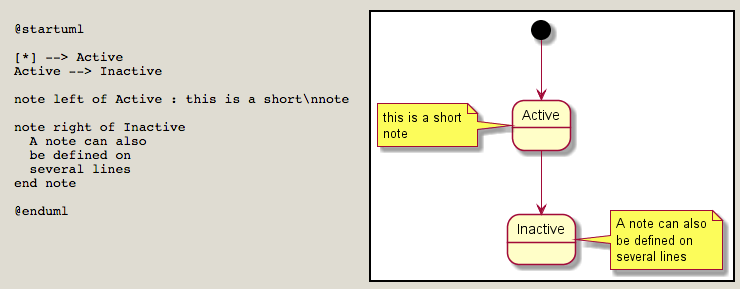
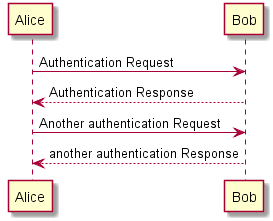
PlantUML
PlantUML is a textual description to diagram generator that features several types of diagrams. My favorites right now are the state diagram and the sequence diagram (both images here sourced from plantuml.com).


Using PlantUML with Visual Studio Code
There is a really nice plugin for PlantUML for VSCode. Install it with:
ext install plantuml
Use it by creating a .wsd file to get syntax highlighting and
(not so great, but stil useful) auto-completion.
See the commands it provides with Cmd+P, then typing > PlantUML. One very
useful command I've found is PlantUML: Preview Current Diagram. Just keep in
mind that it can take a few seconds to turn a change into a live preview.
Exporting PlantUML diagrams to Confluence
This method even preserves clickable links
- Export to SVG:
plantuml -tsvg <name>. - Paste text into HTML macro in Confluence.
As an altarnative, also consider Mermaid. It has Typora support as well as VS Code plugins. I don't personally use it because PlantUML covers most of my needs, but it looks super nice!
graphviz
graphviz and its associated layout tools dot and neato are tools to generate graph images from text input files.
I recently used an online version to diagram one of my wife's romance shows:
digraph {
mel [label="Mel (NP)"]
doc [label="Doc"]
jack [label="Jack (Tavern)"]
char [label="Charmaine"]
hope [label="Hope (Mayor)"]
charmom [label="Charmaine's Mom"]
jack -> char [label="Was Friends with Benefits"]
char -> jack [label="Pregnant with Jack's Twins"]
doc -> hope [label="Married"]
hope -> jack [label="Close to (basically adopted)"]
jack -> mel [label="Loves"]
mel -> doc [label="Works for"]
doc -> charmom [dir=both label="slept together"]
charmom -> char [label="Mother to"]
hope -> char [label="doesn't like but housing"]
}
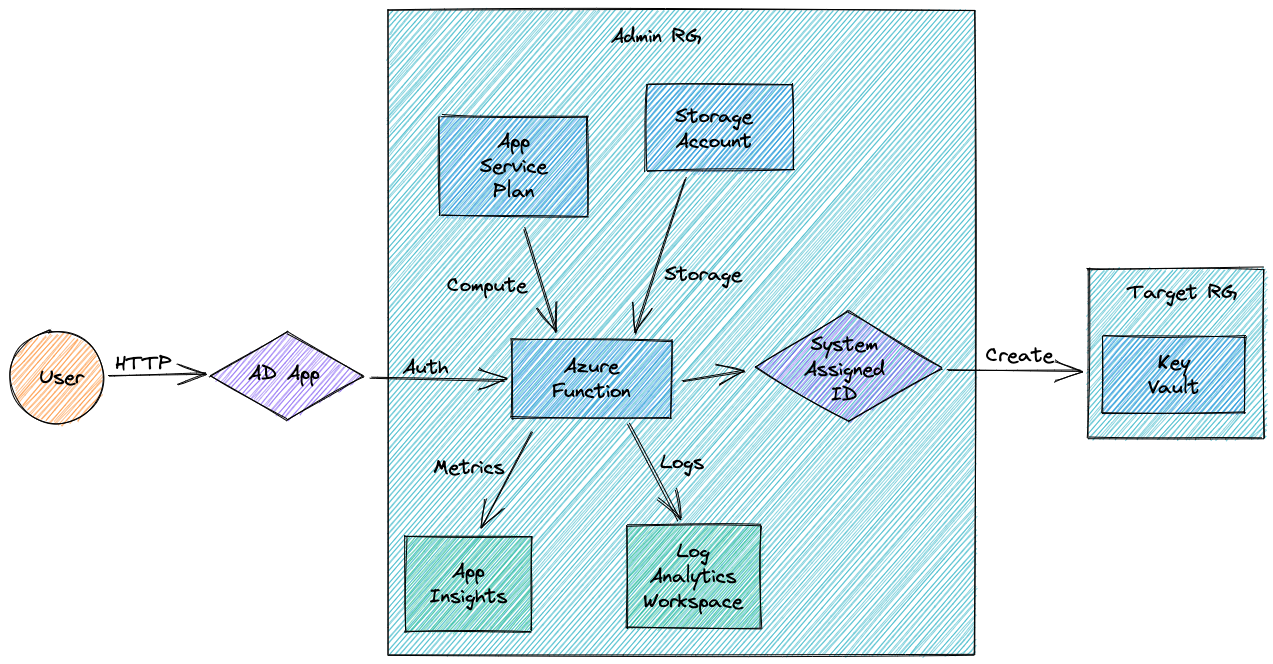
Excalidraw
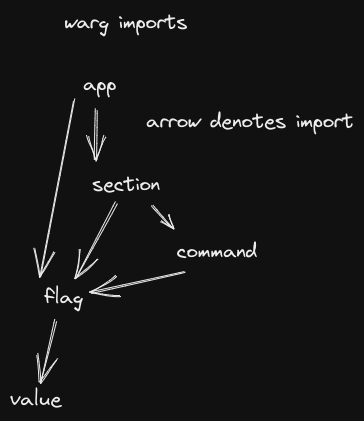
Excalidraw is a WYSIWYG open source diagram tool that's suuper simple to use (seriously, Excalidraw nails the UI for this tool) and produces good looking hand-drawn diagram. I really love it for quickly sketching out an idea. As a PWA, it can be "installed" locally for offline use from a Chrome browser. Here are a few diagrams I've made with it, and also check their Twitter for even better examples.


Draw.io VS Code
Diagrams.net (also known as draw.io) is a more Visio-like diagramming tool. There's an unofficial VS Code plugin that brings this functionality offline to your editor!! It's useful when I need more professional-looking architecture diagrams than Excalidraw. It looks like it can also import GraphViz diagrams, and also has a PWA app. Unfortunately, I don't have any publicly available diagrams I've made with diagrams.net, but do check their blog for some great examples.